_Layout page in MVC
If you are developing a web application in asp.net and you want to maintain a relevant, look and feel across all the pages within your web application. Then you have two options that is the first one is to design the head, body and footer sections on each page. Into its approach, you need to write more code on each page so ASP.NET 2.0 introduced "Master Pages" that helps enable this when using .aspx based pages or templates. This is your second option. A Razor also supports this concept with a feature called "layouts" that allow you to define a common site template, and then inherit its look and feel across all the views/pages on your web application.
Url.Content ():- It method specifies the path of any file that we are using in our View code. This takes the virtual path as input and returns the absolute path. Url.Content () method is a method of UrlHelper class. It converts a virtual (proportional) path to an application accomplished path. This has one parameter of string type that is a virtual path of the content. This returns an application's accomplished path. Supposing, the specified content path (parameter of the method) does not start with the tilde (~) character then this method returns contentPath unchanged. Url.Content () ensures that all links work no matter if the site is in a virtual directory or in the website root.
Nav Bar- These nav tags are generally used for the navigation bar. You can add links to navigate between the pages.
@RenderSection- The Render section is just like a placeholder where we can place our code that we can inject from the content page. If we make render section property true, we must need to add this section in all the pages which are used in this layout page, otherwise, it will go through as a not implemented error. If you want to make this an option, you need to set it to false.
The RenderSection() is a method of the WebPageBase class. According to my own knowledge, The first parameter to the "RenderSection()" helper method specifies the name of the section we want to render at that location in the layout template. Next or second parameter is optional and allows us to define whether the section we are rendering is required or not. Whether a section is "required", then Razor will throw an error at runtime if that section is not implemented within a view template that is based on the layout file (that can make it easier to track down content errors). It returns the HTML content to render.
@RenderBody- The RenderBody is a placeholder to display the content of the View.
Header & Footer- These are useful to display the header and footer information.
Html.ActionLink(): The convenient way to render an HTML link in is to use the HTML.ActionLink() helper. In MVC technology, the Html.ActionLink() does not link to a view. This creates a link to a controller action. The ActionLink() is an extension method of the HtmlHelper class. This returns an anchor element (an element) that contains the virtual path of the specified action. If you use an ActionLink() method then you need to pass three string parameter. Those parameters are linkText (the inner text of the anchor element), actionName (the name of the action) and controllerName (the name of the controller).
Step 1. Open Visual Studio and create a new project in mvc.
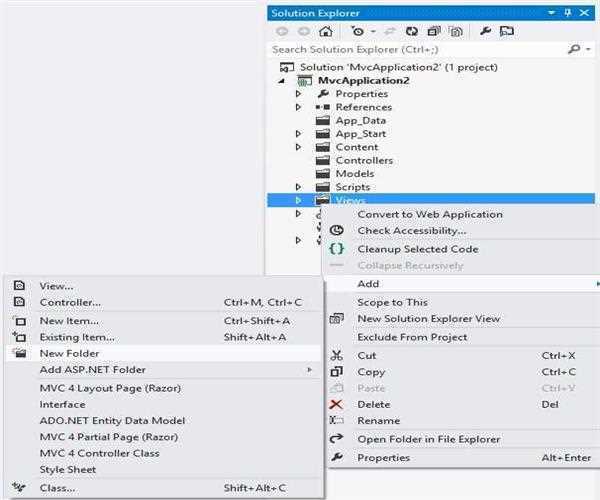
Step 2: Create a "Shared" folder under the "View" folder.

Step 3: Create a "_Layout.cshtml" file under the "Shared" folder. The file "_Layout.cshtml" represents the layout of each page in the application. Right-click on the Shared folder in Solution Explorer then go to "Add" item and click on "View".

Thank You For reading this Article !!!



Shrikant Mishra
19-Aug-2020There is no doubt that this is a great article for a beginner level developer. Because this article is set on the latest technology nowadays.
Thank you for posting this article !!
https://www.mindstick.com/articles/23627/dependency-injection-in-mvc